3D 视图
perspective
perspective 指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。
语法
/* Keyword value */
perspective: none;
/* <length> values */
perspective: 20px;
perspective: 3.5em;
/* Global values */
perspective: inherit;
perspective: initial;
perspective: unset;/* Keyword value */
perspective: none;
/* <length> values */
perspective: 20px;
perspective: 3.5em;
/* Global values */
perspective: inherit;
perspective: initial;
perspective: unset;transform-style
transform-style 设置元素的子元素是位于 3D 空间中还是平面中。
语法
/* Keyword values */
transform-style: flat;
transform-style: preserve-3d;
/* Global values */
transform-style: inherit;
transform-style: initial;
transform-style: unset;/* Keyword values */
transform-style: flat;
transform-style: preserve-3d;
/* Global values */
transform-style: inherit;
transform-style: initial;
transform-style: unset;示例,画一个立方体
首先要给 3D 的元素准备一个“舞台” 因为页面本身是平面的,并不能展示出 3D 的效果。所以通过设置透视距离,把这个”舞台“变成了一个能表现出近大远小的“3D 舞台”,在其内部就可以去做 3D 效果了。
然后在舞台中加入一个盒子来做立方体,给盒子设置宽高并放置到
舞台中央,并添加边框以便可以观察位置,然后设置transform-style: preserve-3d;(允许盒子里的子元素进行 3D 变换)
添加盒子的 6 个面,并将六个面都定位到 box 的正中心,设置宽高,并把文本居中
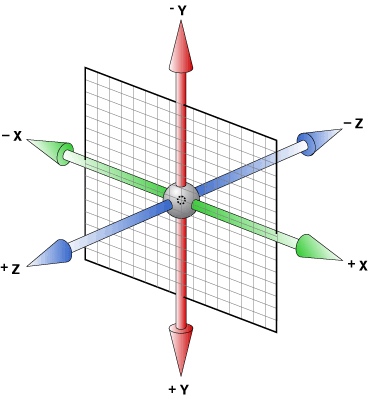
如下图,x 轴表示左右,y 轴表示上下,z 轴表示前后(表示视觉上与我们的距离远近)
现在每个面的宽高都是 200px,那么每个面应该朝对应的方向移动 100px。我们先来看
前面和后面,前面应该朝 z 轴正方向移动 100px,后面应该朝 z 轴负方向移动 100px,同时后面需要转向后面,即沿着 y 轴旋转 180 度;
然后我们再来看
左面和右面,左面应该朝 x 轴负方向移动 100px,右面应该朝 x 轴正方向移动 100px;而这两个面默认是朝向前面,所以还需要进行转向,左面需要沿着 y 轴旋转-90 度,右面需要沿着 y 轴旋转 90 度
最后我们来看
上面和下面,上面应该朝 y 轴负方向移动 100px,下面应该朝 y 轴正方向移动 100px;同样这两个面默认是朝向前面,所以也需要进行转向,上面需要沿着 x 轴旋转 90 度,下面需要沿着 x 轴旋转-90 度
立方体已经画好了,为了需要看度更清楚,我们去掉前面添加度边框,增加一点角度的倾斜, 并加上一个旋转动画
 Cugbmao's Blog
Cugbmao's Blog